The Modern Visitor Management Program Guide
Discover how a modern visitor management program boosts security, ensures compliance, and enhances the visitor experience. Learn key strategies and benefits.
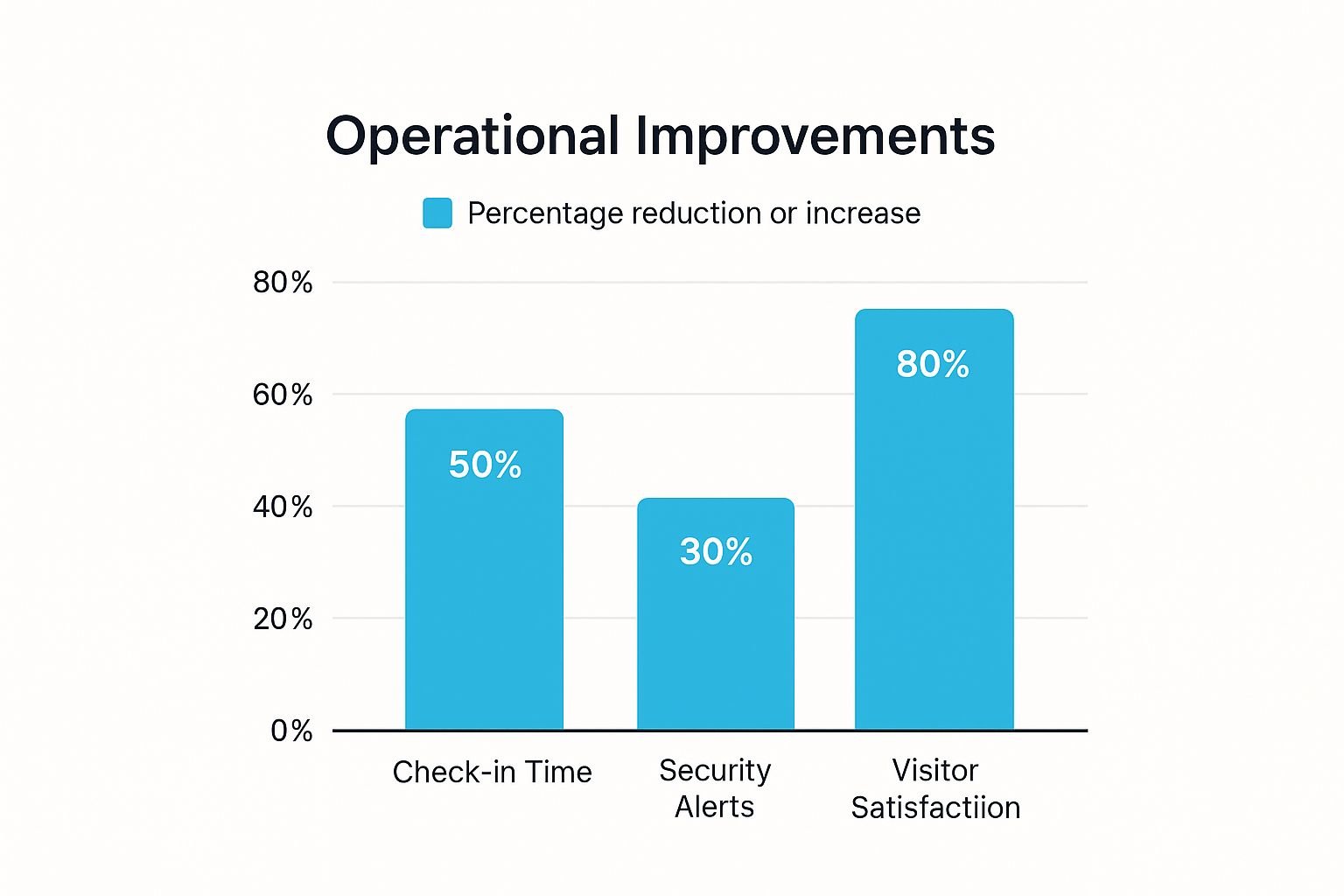
A Guide to a Modern Visitor Management Program
Discover how a modern visitor management program boosts security and efficiency. Learn the key benefits and implementation steps for your business.
Enhance Security and Efficiency with a Visitor Management Program
Boost security and compliance with a visitor management program. Discover benefits for your business and improve guest experiences today.
A Guide to Automated Visitor Management Systems
Discover how automated visitor management systems boost security, efficiency, and compliance. Learn key benefits and successful implementation strategies.
12 Best Visitor Management Software Solutions for 2025
Discover the 12 best visitor management software options for 2025. Boost security, compliance, and efficiency with our benefit-focused review.
The Ultimate Guide to a Visitor Management System for Offices
Discover how a visitor management system for offices streamlines security, improves visitor tracking, and boosts office productivity. Learn more today!
Mastering Customer Service and Empathy
Unlock business growth with customer service and empathy. Learn proven strategies to build loyalty, improve retention, and create exceptional experiences.
Modern Management of Sports Facilities Guide
Discover proven strategies for the management of sports facilities. Learn how to boost revenue, enhance visitor experience, and streamline operations.
Mastering the Art of Meeting in Person
Discover proven strategies to make every meeting in person a success. Learn to blend security and productivity for maximum impact in a modern workplace.
12 Best Contractor Management Software Options for 2025
Discover the 12 best contractor management software solutions for 2025. Boost safety, compliance, and efficiency with our in-depth reviews and guide.